介紹React組件的生命週期,除了平常看到render以外,組件還有其他生命週期,等等就來介紹一些。![]()
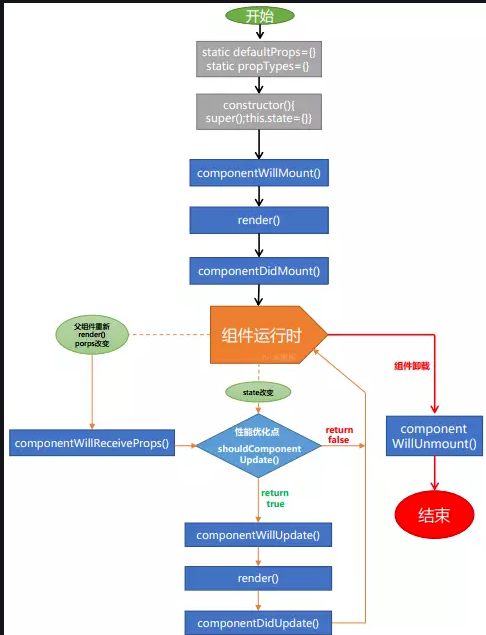
元件的生命週期主要可以分為三個時間點分別為Mounting(載入)、Updating(更新) 、 Unmounting(卸載),各自處理組件不同生命週期。
元件正要被載入DOM中階段
componentWillMount()
這個方法是在我們元件第一次要render到畫面前會執行,整個生命過程只會執行一次,基本上這個方法不會有太多用到的地方,平常很少用到。
componentDidMount()
這裡適合用AJAX存取資料,設置計時器setTimeout, setInterval,或者引用其他套件時會用到。
遇到state的改變然後重新render階段
shouldComponentUpdate(nextProps, nextState)
在 render 之前呼叫到。在這裡面可以回傳 true 或 false,當回傳 false 時,該組件就不會繼續更新。
componentWillUpdate(nextProps, nextState)
到了這個方法就是更新前的階段了,簡單來說就是在你接收到新的state之後要進行re-render前的這個時間點,
在這個方法中你不能去調用setState(),那會讓你的程式陷入無窮迴圈,因為你在這個階段setState就表示你要更新,他就又會跳回來這個更新前的方法,一直持續下去。
componentDidUpdate(prevProps, prevState)
當元件re-render更新完後的時間點就是調用這個方法的時候,當你的畫面都render出來,你可能想要去對一些DOM來進行操控,那這些就可以寫在這個方法裡面。
元件要從DOM移除階段
以上就是React生命週期,當然還有很多,我只有拿出比較常用的部分。![]()
參考資料:
https://medium.com/@shihKai/react-js-%E5%85%83%E4%BB%B6%E7%94%9F%E5%91%BD%E9%80%B1%E6%9C%9F%E5%AD%B8%E7%BF%92-ff1a2fabb030
https://pjchender.github.io/2018/08/29/react-%E7%94%9F%E5%91%BD%E9%80%B1%E6%9C%9F%EF%BC%88life-cycle%EF%BC%89/
